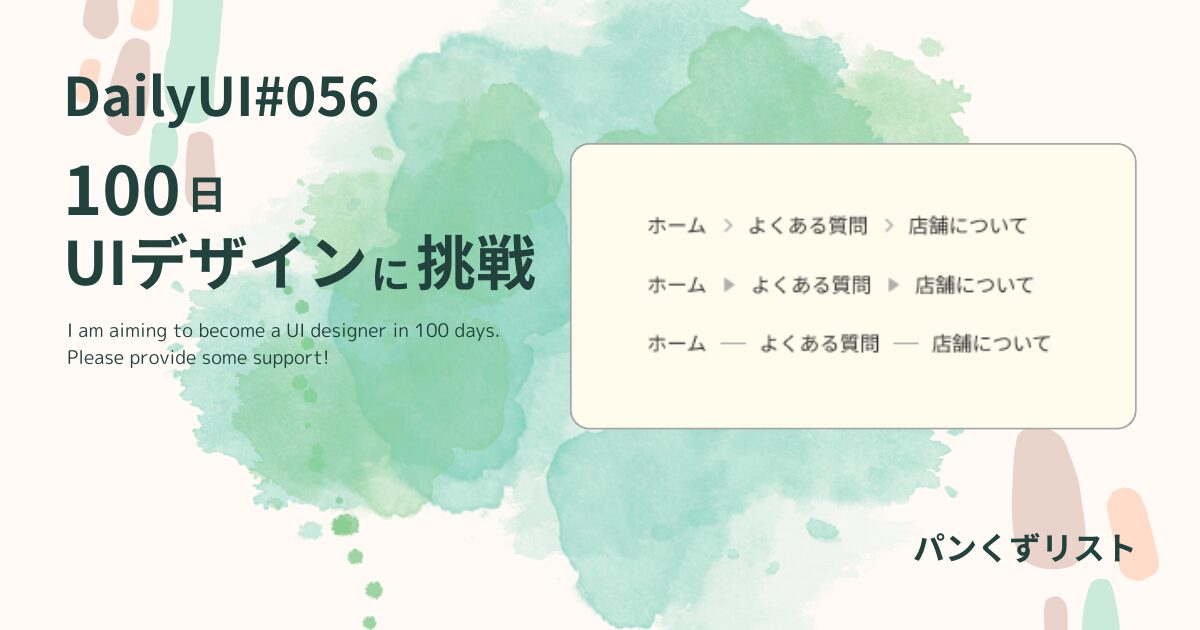
DailyUI 56日目
ヘンゼルとグレーテルのパンですね!
ネーミングセンスのキュートさに最初ドキドキしたのを覚えています。
Prompt: Breadcrumbs
ウェブサイトやアプリ内でのあらゆるインタラクションはチャンスです。
一見細かいことのように見えますが、パンくずリストは非常に必要ですが、その外観と機能の点で無視されがちです。本当に優れたデザインセンスを実現するには、細部に至るまで考慮する必要があります。
目次
制作したもの

パンくずリストよくあるパターン
- 矢印 >
- 三角 ▶
- 横棒 ー

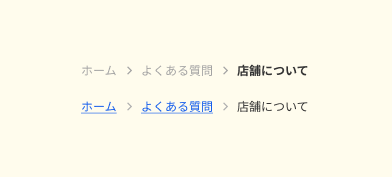
上の階層を今の階層より目立たなくするか、クリック可状態がわかるように目立たせる
反省・学んだこと
みなさんはどれがお好きですか?
私は「矢印+上の階層は目立たせない」の組み合わせが好きです。
ー理由ー
- 矢印がなじみ深くて、階層が絞り込まれているのが一目でわかる。
- メインは今の階層で、上の階層はサブ。上の階層のほうが目立つのは違和感がある。
でも、上の階層をクリック可状態にしないと、クリックできるのかどうかわからないという理由もうなづける。
これはもうサイト利用者のターゲット次第で使い分けるべきなんだろうなと思いました。