DailyUI 29日目
目次
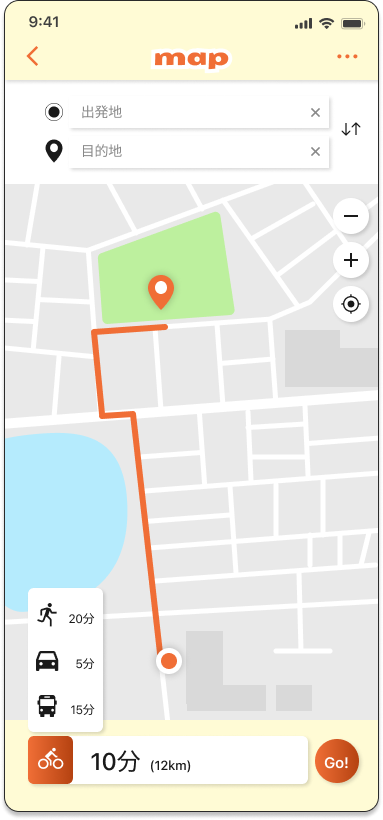
#029 マップのデザイン

プロンプト: マップのデザイン
ただし、昔ながらの紙のものではありません。実際、それはちょっと素敵かもしれません。 😉
どのような種類の情報を含める必要がありますか?その配色はブランドを引き立てるべきでしょうか?食品の配達用ですか?それとも駅のインタラクティブな地図でしょうか?
マップのUIポイント
マップの目的
・現在地をと目的地、ルートのわかりやすさ
・移動手段の入り変え
・所要時間、残りの距離、到着時刻
代表アプリ
・Googlemap
反省・学んだこと
なんか、影の付け方が微妙・・・?
グラデーションボタンは違った?
トンマナがチグハグ?
チープな印象のマップになってしまった。
反省だらけ・・・