目次
#015 On/Off Switch


DailyUI 15日目
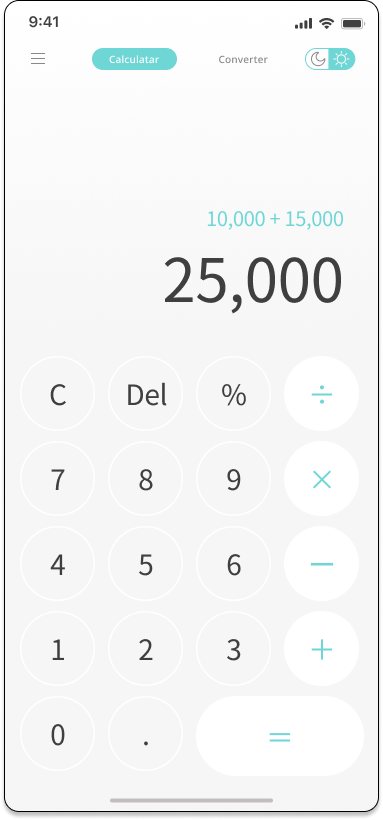
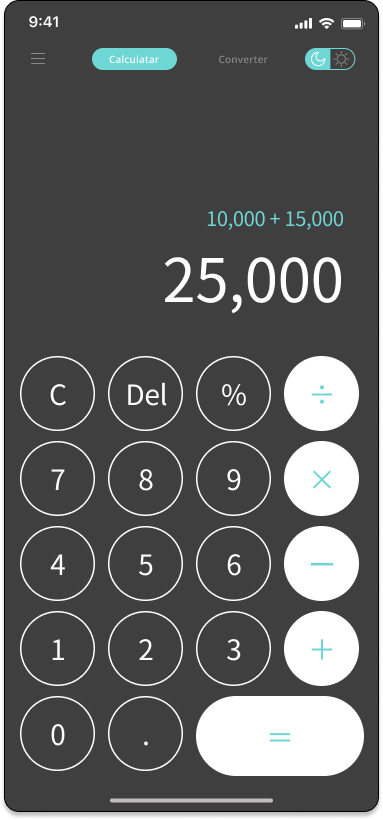
電卓のライトモードとダークモードの切り替えを考える
オンオフスイッチ代表3例
トグルボタン(Toggle Button)
特徴:
- 状態の切り替え: トグルボタンはオン(有効)とオフ(無効)の2つの状態を持ち、ユーザーがボタンを押すことでその状態を切り替えます。
- 視覚的フィードバック: 現在どちらの状態にあるかが見た目でわかります。例えば、スライダーの位置や色の変化で表示されます。
- 一度に一つの選択: 通常、特定の設定や機能のオン/オフを制御するために使用されます。
使用例:
- スマートフォンの設定メニューでWi-FiやBluetoothをオン/オフするスイッチ。
- アプリのテーマをライトモードとダークモードに切り替えるボタン。
チェックボックス(Checkbox)
特徴:
- 複数選択: チェックボックスは、複数の選択肢の中から複数を選ぶことができます。選択肢は独立しており、いくつでも選べます。
- 視覚的な表示: チェックが入っているかどうかが見た目で確認できます。
- 状態の保持: ユーザーがチェックを入れたままにするか外すかを選択し、その状態を保持します。
使用例:
- フォームで複数のオプションを選択する場合(例えば、興味のあるニュースカテゴリを選ぶ)。
- 設定画面で複数のオプションを有効にしたり無効にしたりする場合。
ボタンの切り替え(Button Toggle)
特徴:
- 状態の保持: 押された状態と押されていない状態を持ち、一度押されるとその状態が保持されます。
- グループ化: 複数のボタンがグループ化されており、1つのボタンが押されると他のボタンが解除されます。ラジオボタンに似ていますが、通常は押されたままの状態が続きます。
- シングルアクション: 通常、何かの動作をトリガーするために使用され、一度に1つの選択しか許可されない場合が多いです。
使用例:
- ツールバーでのフォーマットオプション(ボールド、イタリック、アンダーラインなど)。
- メディアプレイヤーの再生、一時停止、停止ボタン。
反省・学んだこと
ボタンに対してアイコンの大きさが大きすぎた。
余白のバランスを考える。